- CrustLab /
- blog /
- Explainers /
- Progressive Web Apps PWA vs Native Apps: How to Choose One? A Complete Comparison
Progressive Web Apps PWA vs Native Apps: How to Choose One? A Complete Comparison

For a business that’s venturing into app development for the first time, deciding what type of app will work best for your business can be a little difficult. Some terms you’ll likely come across frequently include Progressive Web Apps, hybrid apps, and native apps.
The debate between PWA vs native apps is a long-standing one, with each one presenting valid pros and cons. In this comprehensive guide, we’ll explore everything you need to know about Progressive Web Apps and native apps. We’ll also consider the pros and cons of each of these app options so you can make an informed decision about which of these is best for your business.
- A Progressive Web App is a flexible web application that combines some of the best features of websites and mobile apps.
- A native mobile app is a software developed for a specific mobile operating system, which is why it typically has native capabilities.
- The primary difference between a Progressive Web Application and a native app is in how they’re built.
- PWAs are easier to build and cost less, native mobile apps are more time and resource-intensive, but they tend to deliver superior native performance.
What is PWA?
Before diving into the differences between a Progressive Web App and a native app, there’s a need to understand how each of them works. A Progressive Web App is a flexible web application that combines some of the best features of websites and mobile apps. PWAs are built using web technologies like HTML, CSS, and JavaScript frameworks that work across different platforms.
Unlike native apps that you’ll have to download and install on your mobile phone, Progressive Web Apps load directly in a web browser but still deliver a full-screen experience similar to what you get with an app. A PWA can also be added to the home screen of your device with an icon. This icon creates a shortcut to the PWA, but it’s not a full app installation since it essentially acts like a website when opened.
To learn more about PWAs and find answers to questions like what is a Progressive Web App, read our article on this topic. You’ll find more information about the definition, features, and examples of Progressive Web Apps in this article.
What are Native Apps?
A native mobile app is software developed for a specific mobile operating system (usually Android or iOS). They are built using the operating system’s native programming languages and tools. This allows them to access the full capabilities of the hardware and software of the mobile device on which they work such as the camera, GPS function, accelerometer, push notifications, and so on.
Since they’re designed specifically for the phone’s operating system, native apps generally deliver a faster and smoother experience to users. Some native apps may even work without an internet connection. Native apps are downloaded from the app store and often require regular updates.
Difference Between Progressive Web App and Native App
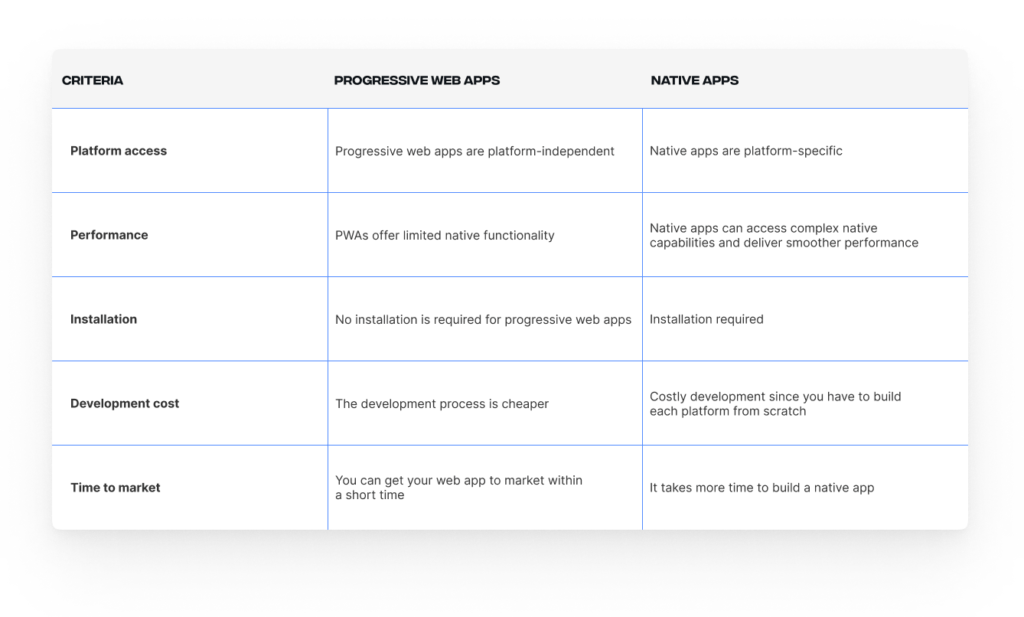
To truly understand the key differences between Progressive Web Apps vs native app, you’ll have to evaluate how they’re developed and what each of them can do. Here’s an overview of the differences between native apps vs PWA.
How They’re Written
The primary difference between a Progressive Web Application and a native app is in how they’re built. Progressive Web Apps are primarily designed to run inside a web browser like a website. Consequently, they’re built with web technologies such as HTML, CSS, and JavaScript. This allows them to work on pretty much any device with a web browser.
Native apps, on the other hand, are built specifically for the operating system where you need them to work. Developers use native programming languages for each platform to build the app. iOS apps are built with Swift and Objective-C while Android apps are built with Java and Kotlin.
Cost of Development
When it comes to speed and overall cost of development, Progressive Web Apps are generally cheaper and easier to build compared to native mobile apps. That’s because they’re built with technologies that work across platforms. All you need is a single code base that loads seamlessly across all devices and operating systems.
For native applications, you’ll have to build at least two versions of the site (for iOS and Android) using different programming languages. This means double the time and double the development efforts. In most cases, you’ll have to hire separate development teams to handle the development of each version of the app. Updating and maintaining each version of the app can also be resource-intensive.
Distribution
Native apps are difficult to distribute compared to PWAs. Apart from building separate versions of your native app for different platforms, you’ll also have to submit each version to a separate app store to get it to the users. Users can only download iOS apps on Apple’s App Store while Android apps are on Google Play Store. Other less popular options include Amazon’s App Store, Huawei App Gallery, and Windows Phone Store.
Getting your apps on these stores can be a little complicated. That’s because they often set a stringent set of requirements that all apps must meet before they can be published. This includes both technical requirements and ethical guidelines. Some platforms also require developers to pay a fee to maintain a developer account and submit apps. You’ll also have to invest in App Store optimization to make your apps more visible on the store and get it across to more users.
With Progressive Web Apps, there’s no need to upload or install an app package. Users can easily find your app online especially if you invest in optimizing the app for search engines which makes it easier to find your app organically.
Trust
All a user needs to access a Progressive Web App is a web browser and a URL. Without the cumbersome requirements set by app stores, it’s difficult to trust Progressive Web Apps to be safe and secure. The stringent technical and ethical requirements of each store prevent developers from rolling out poor-quality apps to users. This boosts their reliability and gives users more confidence to download and install the application on their devices.
PWA vs Native Performance
Native apps are developed separately for iOS and Android devices. This ensures that the app is tailor-made for each operating system and can access the full capabilities of the devices on which they operate. By accessing the built-in phone features like the GPS, camera, or fingerprint sensor, native apps can deliver more advanced capabilities.
With Progressive Web Apps, the developer simply creates a responsive web interface and publishes it. The performance and how this web app will be displayed is up to the user’s browser and screen parameters. While most Progressive Web Apps today try to strike a balance between a responsive website and apps, the experience isn’t always the same across all devices and browsers.
As a corollary, the cost of the smooth performance of native apps is that they’re often heavyweight and resource-intensive. PWAs on the other hand are built to be lightweight. Since nothing is installed on your device, they take up very little memory space on your device. For instance, Starbucks’ Progressive Web App uses 99.84% less space compared to its iOS app. Similarly, X’s (formerly Twitter) Progressive Web App is only about 1-3% of the size of its native app.
Offline Capability
Another impressive capability of native apps is the possibility of working offline. In many web apps, users can still access some basic information and app functionality even when they’re not connected to the internet. Many modern PWAs are starting to borrow a leaf from this as well and may work offline using cached data.
This allows the app to display certain parts of the app to users until the device can be connected to a network. However, anything that isn’t part of the web page’s caching system cannot be displayed until connectivity is restored.

What to Choose? PWA vs Native Pros and Cons
To choose between a Progressive Web App and a native app, you’ll have to weigh the advantages of PWA over native apps and vice versa. Each of these applications has its unique benefits and downsides as summarized in the section above. Which of these options to go for depends on what’s most important to you as a developer.
For instance, if you’re on a limited budget or you want to roll out an app quickly, Progressive Web Apps might be ideal for you. However, if performance and platform compatibility are a big deal for you, then a native app might be a better option. Here’s a summary of the pros and cons of Progressive Web Apps and native apps.
Advantages of PWA
- Better Access: A Progressive Web App works on any device with a web browser.
- Faster development and lower cost: Only one app needs to be built and it leverages existing web technologies which makes development quicker and cheaper compared to native counterparts.
- No installation required: This makes it easier for users to access the app. Not installing any app package also means the app doesn’t take up much space on the user’s device.
- Easier maintenance: Progressive Web Apps require less maintenance and are easier to update.
- No app store restrictions: Avoids cumbersome app store approval processes and potential rejections.
You can learn more about the pros and cons of Progressive Web Applications in our detailed article about PWA benefits.
Disadvantages of PWA
- Limited functionality: Since PWAs don’t have access to native device capabilities, they’re often limited. This may make this option unsuitable for building complex apps.
- Trust issues: PWAs are not scrutinized by native app stores, which raises issues about their reliability.
Advantages of Native
- Rich features and functionality: Native apps get full access to native device features such as the camera, camera, app notifications, and so on, delivering a powerful and seamless user experience.
- Better performance: Native apps deliver smoother and faster performance compared to PWAs.
- Enhanced security: App stores have stringent measures in place to ensure only the most secure native apps are rolled out.
- App Store discoverability: Users can easily find native apps through the App Store search.
- Better personalization: Many native apps can collect user data using sensors and other hardware features to personalize user experience.
Disadvantages of Native
- Access is limited to native mobile devices: Requires separate development for different operating systems (iOS and Android). Native apps also require installation on your device.
- Development costs and time: Native apps cost more to build. The development process is also time-consuming and may require different teams which makes it unsuitable for businesses with limited resources.
- Cumbersome app store approval process: Needs to go through app store approval which can add time and potential for rejection.
Conclusion – Comparison of PWA Apps vs Native Apps
Considering all the benefits and downsides of Progressive Web Apps and native applications, it’s difficult to say which of these apps works better. However, Progressive Web Apps are often the preferred choice for many companies because of the ease of access they offer users. These apps are not limited to a specific operating system since they run within the web browser of any device.
Another major benefit of Progressive Web Apps is how easy and cheap the PWA development process can be. You can learn more about the process of building a PWA and get started with building your custom mobile app by partnering with reliable web app developers like CrustLab.
Whether it’s an e-commerce app, business application, or any other type of mobile app, CrustLab’s mobile app development services will help you develop top-quality Progressive Web Apps to elevate your brand’s recognition and online presence. Contact us today to schedule a free consultation and get started with PWA mobile app development for your business.

FAQ
The main benefit of a Progressive Web App over a native app is that PWAs are built to work across various operating systems and mobile devices. They run in the web browser, which means you can open a PWA whether you’re using an iOS, Android, or Windows device. The cross-platform compatibility of Progressive Web Apps also makes them easier to build. Unlike native apps where you have to build for multiple operating systems, you’ll only have to build one progressive app for all devices, making them faster and cheaper to build.
Progressive Web Apps offer several benefits over native apps. They’re accessible across various mobile platforms thanks to their no-installation design and are generally easier to build and distribute. However, this does not mean they are better than native apps or that they can replace them. Native apps deliver better performance and a smoother experience for mobile users.
The essential difference between a Progressive Web App and a typical native app is in how they’re built. A progressive app is written with web technologies like HTML, CSS, and JavaScript. Consequently, they work like conventional websites and run directly inside a web browser. A native app is built with the native programming language of a specific operating system. They have to be installed on the device and are designed to have full access to the features and hardware of the mobile operating system on which they have been built.
To decide whether you should build a Progressive Web App or a native app, you have to determine which option would be the perfect fit for your specific needs. If you want an app that will be accessible across different platforms, then a progressive app would be ideal for you. However, if your priority is performance and access to device features, then a native app would be better. You also have to consider the cost, timeline, and resources you are willing to dedicate to your project.
The easiest way to convert a Progressive Web App to a native app is to wrap the PWA in a native app container. Tools like Cordova or Capacitor allow you to package the code and JavaScript files for your PWA within a native app shell so it can deliver some native app functionalities. However, the app’s core logic will still be based on the original web code. The alternative option is to rebuild the app from scratch with native code. This is a more cost and time-intensive approach since it means you’ll have to rewrite the app’s code base using native programming languages for each platform. But you’ll get a smooth-functioning native application this way.
