- CrustLab /
- blog /
- Technology /
- React Native vs Swift: What to Choose in 2024 for Mobile App Development?
React Native vs Swift: What to Choose in 2024 for Mobile App Development?
Swift and React Native are two of the most popular technologies for mobile app development. As a proprietary product of the Apple company, Swift helps developers build sleek apps that leverage native iOS features seamlessly. React Native, on the other hand, is the framework of choice for those who want to build cross-platform apps quickly and effectively, using JavaScript as the base language.
So which of these languages is the best and which one should you choose for your mobile app development project? In this article, we’ll compare React Native vs Swift exploring each platform’s capabilities and features to help you make the right choice for your mobile application development projects.
- Swift is Apple’s own open-source programming language for building native apps for devices in the Apple ecosystem.
- React Native is a versatile framework designed by the Meta company to create both Android and iOS apps from a single code base.
- React Native is ideal for building cross-platform apps or iOS apps with simple code logic.
- Swift is the ideal choice if your iOS app requires complex features and needs to access native device features.
Beginners Introduction to Swift
Swift is a high-level programming language designed to build apps for Apple’s ecosystem. It is used to build native iOS applications for mobile, desktop, watchOS, tvOS, and other Apple-powered devices.
Swift was created by Apple in 2014 as a replacement for older C-based programming languages (Objective C, C++, and C) used by the company. It was released as an open-source project in 2015 and is currently maintained by the Apple team and a robust open-source community.
Swift was created to resolve the performance and safety issues associated with older programming languages. In addition to taking advantage of iOS native features, Swift offered 40% better performance compared to the C programming language at the time of its release. The fact that it incorporates elements from various programming languages, also makes it easy to learn and master.
Swift’s modern syntax and robust error-handling system enhance code readability and prevent errors while coding. To learn more about Swift and how it compares to other programming languages, read our articles on “Kotlin vs Swift” and “Flutter vs Swift”.
Best Swift Features
High Performance
One of the most impressive attributes of the Swift language is its performance. This programming language was designed specifically with speed and performance in mind. It uses a direct compilation to machine code mechanism to deliver quick and efficient code execution in line with iOS platform standards. Swift’s ARC feature also helps with automatic memory management, ensuring efficient memory usage without affecting app performance.
Open Source
Swift has been an open-source project since 2015. Being backed by an active community of developers ensures that the language is effectively maintained and actively evolving. The open-source nature of this programming language also makes it easier for new developers to find resources and learn the language.
User Experience
Swift applications are typically lightweight. They require less memory storage and are easier to install. The fact that these apps can access native device features also allows developers to add more features to make the app look and feel better.
Compatibility with Objective-C
Swift is compatible with the Objective-C programming language. This makes it easier to upgrade an app’s existing codebase by integrating it with new Swift code. Developers can leverage Objective-C to make their app more robust while adding new features with Swift.
Safe and Quick Development
Swift has a compact syntax and is written with a clear language style. This speeds up the process of creating apps for iOS platforms. The language was also developed with security in mind, with a comprehensive typing system and robust error-handling capabilities that reduce the chances of your app crashing in production.
Worst Swift Features
Source Code Compatibility
Swift is a rapidly evolving language and has undergone significant upgrades over the years. New versions of this framework lack backward compatibility. This can be a challenge especially when working on existing projects that have been completed with older versions. In some cases, developers may have to adapt their entire code to the latest version.
Limited Server-Side Adoption
Although Swift has backend capabilities and can be used for server-side development, it is less widely adopted for this purpose than other programming languages such as Python and JavaScript.
Beginners Introduction to React Native
React Native is an app development framework developed by Facebook (Meta). The framework is based on the JavaScript programming language and is designed to build cross-platform apps for both Android and iOS devices using a single codebase, thus saving time and cost.
React Native was created in 2013 and launched to the public in 2015. It combines the capabilities of React (a JavaScript library for creating smooth and responsive User Interfaces) and Native (a component library that provides all the elements needed for seamless Android and iOS integrations).
The purpose of this framework was to create cross-platform mobile apps quickly and efficiently. To learn more about this framework and how it compares to other programming languages, read our article on “Flutter vs React Native“.
Best React Native Features
Code Reusability and Cross-Platform Development
React Native is a versatile language designed for creating both Android and iOS applications from a single code base. By maximizing code reusability, React Native helps to save development time and minimize product time to market.
Developer-Friendly Features
One of the most outstanding qualities of React Native is its speed. This framework has a modular architecture that separates various functions of your software into easily adaptable modules and allows efficient app development. React Native also has a hot-reload feature which allows developers to preview changes made to the code-base in real time. The hot reload function enables instant app updates and speeds up development.
Community Support and Ecosystem
React Native is an open-source framework supported by a vibrant community of developers and an extensive ecosystem of third-party components and libraries. React Native is built on JavaScript and taps into the programming language’s vibrant community with numerous libraries, tools, and resources. The framework’s robust community support fosters innovation and also makes React Native easier for newbies to learn and master.
Worst React Native Features
Performance Limitations
React Native isn’t a native development framework. It relies on a bridge to communicate between JavaScript and native modules. This can lead to performance bottlenecks, making this framework unsuitable for building resource-intensive applications. Some app functionalities may also require native modules, which aren’t readily available in React Native. To rectify this, developers have to rely on third-party libraries or write native code.
Compatibility Challenges
React Native is a rapidly evolving programming language with several bug fixes and updates to improve performance. While this is generally a good thing, frequent updates like this can be challenging to developers since they have to update their codebase regularly to avoid compatibility issues with existing app components and libraries.
Similarities of React Native and Swift
Both Are Open-source
Swift and React Native are both open-source projects. Swift was developed by Apple in 2013 and released to the public in 2014. React on the other hand has been open-source since 2015. The open-source nature of these programming languages ensures that they’re supported by a robust community of professional developers across the globe, ensuring their continuous evolution and regular updates.
High-performing Apps
Although Swift is often given a slight edge in terms of performance due to its native capabilities, both programming frameworks are renowned for their ability to deliver high-performing applications.
Swift performs better than React Native in terms of CPU consumption and speed thanks to its ability to compile directly to machine code. Consequently, apps built with this programming language are snappy and responsive with native capabilities.
Although React Native isn’t native in itself, it leverages performance-optimizing techniques such as Just-In-Time (JIT) compilation and uses native code modules to deliver an experience that’s almost as smooth as native development.
Compatibility
Although React Native and Swift are two distinct programming languages with different architectures, they’re cross-compatible in some ways. Developers can use both frameworks on the same project, by integrating modules written in Swift into React Native projects. However, this process may be a little complex as it requires some additional configuration for a seamless user experience.
Integration with Third-party Libraries
Both programming languages can be integrated with native code and third-party libraries. Swift for instance is interoperable with the Objective-C programming language. This makes it possible to integrate the modern platform with the vast ecosystem of older iOS libraries and frameworks written in Objective-C. React Native on the other hand can be used alongside Java and Objective-C to add some platform-specific functionalities to existing projects.
Platform Maturity
Swift and React Native were launched around the same time. They’re both relatively new and are almost on the same level as far as platform maturity is concerned. Both languages are regularly updated, thanks to a robust community of developers. In addition to these dedicated communities, they also offer forums, and resources, giving new developers access to a plethora of valuable information.
Differences Between React Native vs Swift
Programming Language
Unlike Swift, React Native is technically not a programming language. It is a development framework that uses JavaScript for coding. Swift, on the other hand, is a proprietary programming language owned by Apple. It takes inspiration from older programming languages like Objective-C and Python, with a clean syntax that focuses on performance and safety. Of these two, JavaScript is a better-known programming language. Swift is more modern and relatively easy for developers to learn.
App Development Architecture
React Native is based on JavaScript and can be used to build both iOS and Android apps from a single codebase. To leverage native components and platform-specific features, React Native relies on a bridge to interface with the JavaScript code and the platform’s native API.
Swift on the other hand is built on Apple’s Cocoa Touch framework, with direct integrations with the iOS APIs. This gives Swift applications a native feel and a seamless user experience. While React Native can still deliver a native-like UI/UX experience, the bridge-based rendering approach may cause some slight discrepancies.
React Native vs Swift Performance
Native applications built with Swift offer faster and smoother performance compared to React Native apps. That’s because Swift has direct access to the full hardware capabilities of iOS devices. This ensures optimal performance even for the most complex applications. While React Native delivers near-native performance, apps built with this framework may suffer occasional lags, especially for complex apps or lower-end devices.
Cost and Developers’ Availability
Hiring developers for Swift is relatively cheap especially if you’re building only iOS applications. However, if you’re planning to also develop an Android app, you’ll have to hire a separate development team for your project.
In contrast, React Native allows you to build for multiple platforms from the same code base, which is cost-effective in the long run. Developer availability is another area where React Native shines. It is based on JavaScript, which is one of the most popular programming languages and has been around for longer than Swift. There are fewer Swift developers compared to React Native, further raising the development cost of Swift apps.
Developer Productivity
React Native is a quick and efficient way to build apps. Up to 90% of the app’s code is reusable and this can speed up development time quite significantly. React also has a vast library of third-party components as well as features that facilitate app testing and updates, such as the hot reloading feature allowing developers to preview changes made without recompiling the app. Swift offers quick development as well, but it’s a little easier to write compared to React Native. The language’s declarative syntax may also improve productivity for developers.
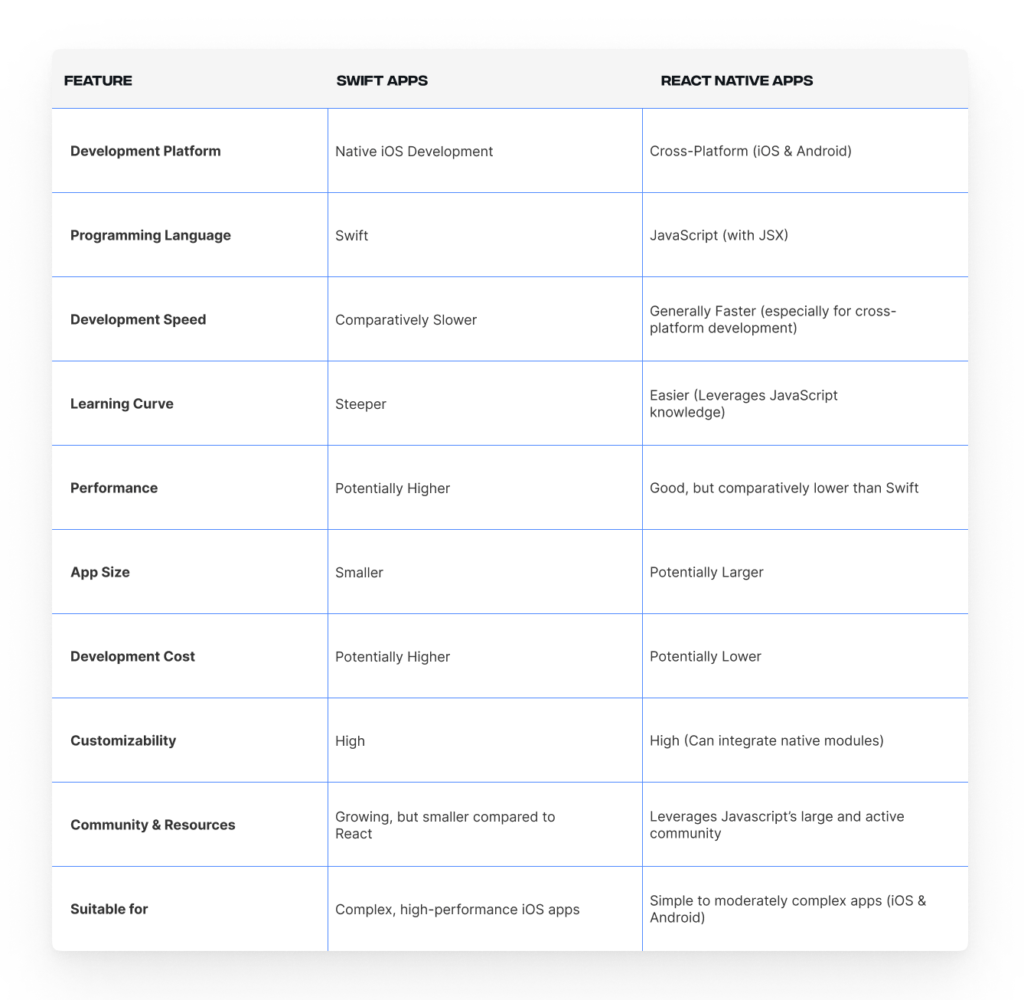
Comparison of Swift Apps and React Native Apps
The difference between React Native and Swift is demonstrated in the kinds of software you can build with each framework. While React Native is used to build cross-platform applications for both iOS and Android, Swift is Apple’s proprietary language for iOS app development. The table below compares React Native with Swift apps based on various criteria.

Decide What to Use: Swift or React Native?
Swift and React Native offer closely similar capabilities and features. Each framework has its unique benefits and features. Your choice between both options depends largely on your project requirements, team experience, long-term objectives, and even budget.
When to Use Swift Rather Than React Native?
Swift is the obvious best choice for building native apps for Apple devices. This native programming language can be used to build apps meant exclusively for iPhones, iPads, AppleTV, and Apple Watch. It can seamlessly leverage the native features of these devices to deliver high-performing and stable apps. Swift also allows developers to design attractive user interfaces that exude elegance and sophistication in line with Apple’s design principles.
When to Use React Native Rather Than Swift?
React Native is the ideal choice if you plan to build apps for both iOS and Android devices either now or in the future. The speed of development offered by this framework also makes it effective for building MVPs and other lightweight apps. React Native’s hot reloading feature makes it easy to build iteratively, and preview changes made to the code-base seamlessly.
While a React Native app can deliver native-like capabilities, this framework is best used for cross-platform app development where native functionality, super high graphics, and complex interfaces are not important. If your team currently consists of web developers with JavaScript knowledge, then you should probably choose React Native for your project.
Conclusion
Choosing between React Native and Swift depends mainly on your project requirements and app development goals. Regardless of your choice between both options, you need a reputable mobile app development company for your custom software development needs.
This is what you get when you partner with CrustLab. Our team of developers can handle both native development with Swift and cross-platform development with React Native effectively. We’ll also guide you through the process of selecting the most suitable option for you.
Contact us now to learn more about Swift and React Native app development and how we can help you achieve the best outcome for your upcoming mobile app development project.

FAQ
Although the popularity of React Native will continue to grow, it cannot completely replace Swift for developing native apps for iOS devices. React Native does not have direct access to certain native features, which makes it more challenging to integrate these features. Also, Swift remains a preferred choice for building highly complex apps and it offers a level of customization that will be difficult to achieve with React Native.
Generally, React Native has a simpler code architecture compared to Swift. It also allows developers to execute Android and iOS development simultaneously from a single codebase, simplifying the development process significantly. Swift on the other hand requires developers to have platform-specific development knowledge, which makes it slightly more complex for development projects.
Both programming languages have their own unique benefits and individual downsides. Your choice between SwiftUI vs React Native depends on the peculiarities of your project, the resources available, and the type of app you intend to build. While Swift excels at building apps for the Apple ecosystem, React Native allows rapid app development for multiple platforms. You should be aware of the benefits of each technology to make the right choice between them.
Choosing between React Native and Swift Language as a new developer depends on your goals and the type of mobile app you want to build. If you want to build cross-platform applications for iOS and Android devices or you already have experience using JavaScript, React Native is an ideal choice for you. However, if you prefer to build high-performing iOS apps with complex business logic and native device features, then you should learn Swift.
